更新作業の手間を大幅削減!jQueryプラグインSmartList
無駄な更新作業に時間を費やしていませんか?
コーディングをしている人であれば以下のような横並びのリストを目にしたことがありますよね。いたって普通のリストです。

この時のソースコードは以下のようなイメージです。
<ul class="list">
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
</ul>
最も簡潔で無駄の無い最適化されたコードですよね。
けど、デザインや対応ブラウザによっては以下のように行ごとにグループ化しなければならないケースも出てくるのはご存知だと思います。

この時のソースコードはこんな感じになります。
<div class="list">
<div class="row">
<div>・・・</div>
<div>・・・</div>
<div>・・・</div>
</div>
<div class="row">
<div>・・・</div>
<div>・・・</div>
<div>・・・</div>
</div>
</div>
ul要素の子になり得るのはli要素だけなのでdivに置き換え、グループ化用の要素を追加しました。何だがごちゃごちゃしてきましたね。
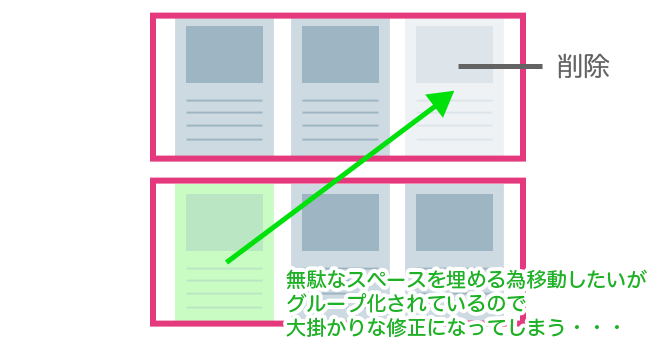
ごちゃごちゃするだけならまだ良いのですが問題は更新時なんです。末尾に新しい要素を追加するだけならその箇所の修正だけで済みますが、途中に要素を追加したり削除すれば、それ以降が一つずつズレる事になる為、全体に修正が及ぶ可能性が出てきます(下図参照)。

更新する人がコーディングに精通した人であれば多少の時間を要するだけで済むかもしれませんが、更新は専門的な知識を持たない人がやることも多いわけです。だからソースコードは1番最初の例のように極力シンプルなものにする必要があります。
そこで私はSmartListというjQueryプラグインを作成しました。簡潔な記述でグループ化されたリストを作成できます。ソースコードは以下のとおりシンプルです。
<ul class="list">
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
</ul>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery.SmartList.js"></script>
<script type="text/javascript">
$("ul.list").SmartList({col:3});
</script>
このように
$(セレクタ).SmartList({col:列数});
という記述を追加するだけでデザイン的にも更新性にも優れたリストが実現できます。
その他、スタイルの設定方法や他の使用例はダウンロードファイルに含まれるサンプルを参考にしてみてください。

