SafariとFirefoxでブラウザバック(戻るボタン)を押した際、前のページの画面効果残っている件ついてを解説
2017/12/04
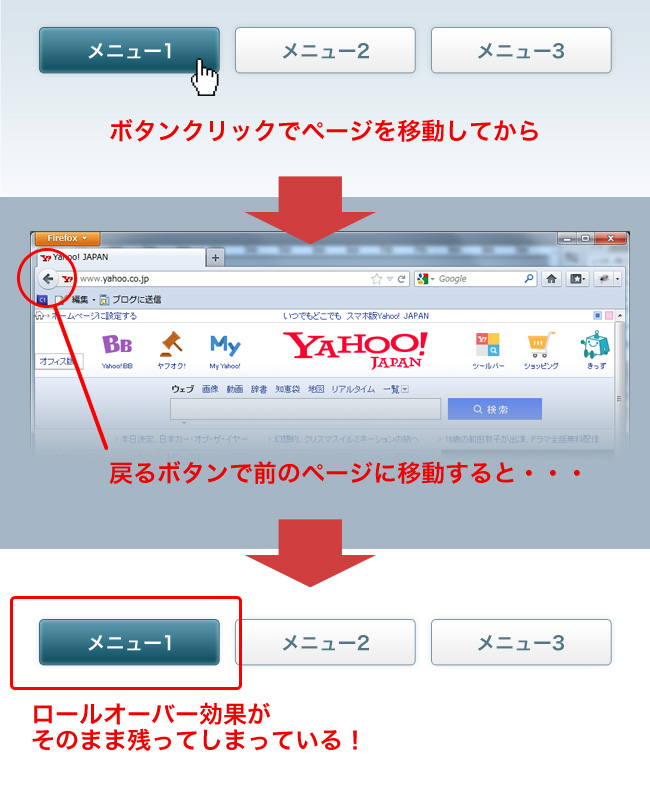
SafariやFirefoxを利用している人は以下のようにロールオーバー画像がそのままになってしまう症状に遭遇したことが少なからずあるかと思います。(他のサイトでも取り扱われている内容ですがあえて記事にします。)
キャッシュが原因?少し違います。
多くのサイトではSafariやFirefoxではページがキャッシュされていることが原因と解説がされていますが少し違います。
ブラウザバック(戻るボタン)した時はIEやChromeもキャッシュを利用しています。しかし、上記のような現象は発生しません。何故でしょうか?
実はSafariやFirefoxはスクリプトが実行完了した状態をキャッシュしていてそれを再現しています。IEやChromeがページのみをキャッシュしているのに対し、SafariやFirefoxはスクリプトの実行結果込みでキャッシュしてしまっているんですね。
影響範囲はロールオーバーに限らない
代表的な例でロールオーバーを取り上げましたが、それ以外のケースにも影響します。例えばJavaScriptを使ったブラウザゲームやアンケートなどです。画面が更新されるようなアプリケーションではきちんと対策を施す必要があります。対策は他のサイトでもあるようにソースの先頭にでも以下のコードを追加すればOKです。
//通常の記述
window.onunload = function(){};
//jQueryを利用した場合の記述
$(window).bind("unload",function(){});
これで、ブラウザバックした場合も正常にスクリプトが実行されます。ちなみにonunloadイベントはキャッシュを削除する為のものではないのでIEやChromeではキャッシュは削除されません。Firefoxでもスクリプトは正常に動くようになりますがFirebugを立ち上げると何故かこの現象が発生しなくなる為、キャッシュ自体の削除は確認できていません。Safariのみキャッシュ削除を確認。また、何故この記述で挙動が改善するかは不明です。
ちなみにこの記述を加えても画像ファイル等のキャッシュは普通に有効なのでパフォーマンスを気にして使えなかった人はご安心ください。
ちなみにCSSの背景画像(background-image)を使ったロールオーバーでは上記の現象は発生しません。スクリプトが原因であり、CSSによるロールオーバーではスクリプトは使用しない為です。