HTMLにGoogleマップを埋め込む際、正常に表示されない不具合の対処法
仕事でコーポレートサイトなどを作成していると企業情報ページにGoogleマップを埋め込む機会が多いかと思います。
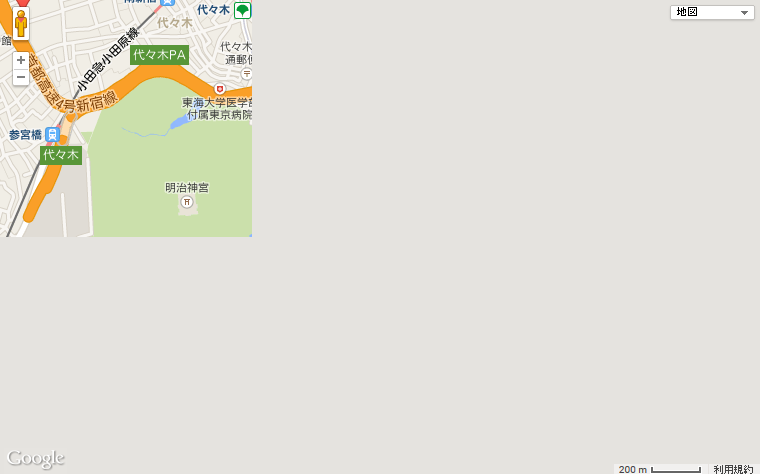
HTMLとCSSだけで制作したサイトであればまず無いのですが、JS(JavaScript)を駆使したサイトを制作しているとGoogleマップが正常に表示されない不具合に遭遇する場合があります。私が遭遇した不具合は下記のようなものです。
こんな感じで画面の左上だけにしか地図が表示されないという症状です。ちなみに全てのブラウザに症状が現れたわけではなく、トラブルメーカーとしてお馴染みのIEだけでした。
時間差で表示させることで解決
解決方法の前に修正前のコードをご覧ください。
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', function() {
var mapdiv = document.getElementById('map');
var myOptions = {
zoom: 15,
center: new google.maps.LatLng(35.65858,139.745433),
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
var map = new google.maps.Map(mapdiv, myOptions);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(35.65858,139.745433),
map: map,
title: '東京タワー'
});
});
</script>
<div id="map" style="position:relative; width:600px; height:400px;"></div>
適当にbody要素の中に記述してもらえれば地図が表示されるかと思います(まだHTMLに埋め込んだことが無い人は是非試してみてください。LatLngの部分が緯度経度なので任意のものに変更すれば好きな場所を表示できます)。
しかし、先ほども言ったようにこの記述では一部のサイトでは正常に表示されません。修正後のコードはこのようになります。
google.maps.event.addDomListener(window, 'load', function() {
var t = setInterval(function(){
var mapdiv = document.getElementById('map');
var myOptions = {
zoom: 15,
center: new google.maps.LatLng(35.65858,139.745433),
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
var map = new google.maps.Map(mapdiv, myOptions);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(35.65858,139.745433),
map: map,
title: '東京タワー'
});
clearInterval(t);
},1000);
});
見難いのでHTMLタグは削除してJSコードだけにしました。新たに追加したのは2、18、19行目です。
それなりにJSを書いたことのある人にはお馴染みのsetInterval関数を利用して1秒間(1000ミリ秒)時間を置いてからGoogleマップを表示しています。もちろん、clearInterval関数で一度だけ処理するように設定します。
Googleマップ側のプログラムの兼ね合いもあるので正確な原因は分かりませんが、JSをガリガリ書いたサイトだけで起こる現象なので、ページが構築完了していない状態でGoogleマップが生成され座標情報がめちゃくちゃになってしまうとかそんな感じでしょう。
ちゃんとソースを見直せばもっとスマートな解決方法があると思いますが、どんなケースでも有効な対策なので原因究明の時間が無いときはお試しください。
今回のケースとは直接関係ありませんが、Googleマップをガッツリカスタマイズして独自コンテンツを作成したい場合は下記の書籍がお勧めです。