CSSのz-indexプロパティによる重なり順は『箱』を基準に決まる
HTML・CSSコーディングを日常的に行なっている人であれば、CSSの大まかな挙動は把握しているかと思いますが、細かな仕様まで把握できている人は意外と少ないかと思います。特に、z-indexプロパティに関しては何となく使っている人が多いかも知れません(私がそうでした)。
z-indexプロパティにはスタック文脈、スタックレベルといった概念がありますが、ややこしくなるのでこういった用語は無しで説明していきます。
この記事の目次
z-indexは『箱』の中での重なり順を決める為のものである
重なり順を変更する要素には必ずpositionプロパティを指定する
これは大前提になりますが、z-indexプロパティを利用する要素に対しては必ずpositionプロパティでrelative、absolute、fixedのいずれかを指定する必要があります。そうしないとz-indexプロパティは動作しません。必ず指定しましょう。
デフォルトではbody要素という『箱』を基準とした重なり順になる
デフォルトではbody要素という『箱』を基準に重なり順が決まります。単純にz-indexの値が大きい要素が前面に来ます。
思い通りに重なり順が変えられない?
色々とやっていると「思うように重なり順が変えられない!」というトラブルに遭遇する事でしょう。
その原因は知らぬ間にbody要素以外の『箱』が出来ていて、それを基準に重なり順が決まってしまっているからです。
positionプロパティが『箱』を作る
基準となる『箱』を作られる原因はpositionプロパティです。positionプロパティでrelative、absolute、fixedのいずれかを指定すると『箱』が生成されます。
例えば、 .header に position:relative が指定されていれば、 .header の中に含まれる要素はこれを基準に重なり順が決まります。
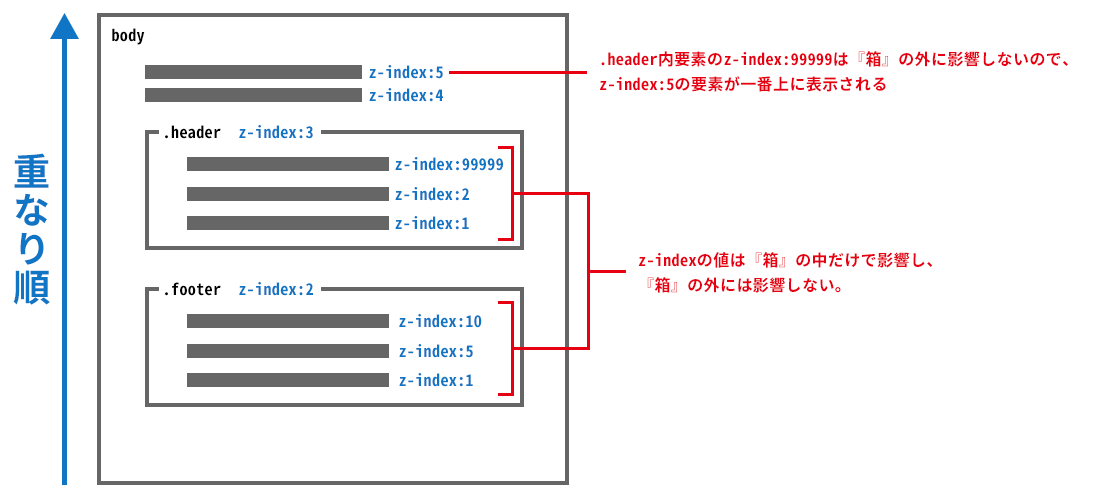
そして、重要なのがz-indexの値は基準となる『箱』の中だけで有効だという事です。つまり、 .header の中の要素に z-index:99999 の様なとても大きな値を指定しても、その数字が影響するのは .header の中だけで、 .header の外の要素には何の影響も与えません(昔のブラウザはこの辺りの解釈がいい加減でした…)。
z-indexの値は重複させてOK
上の図を見ると分かりますが、z-indexの値は『箱』の中だけで影響するので重複させてOKです。むしろ、色々な数字を使うよりも、重複させて1~10ぐらいの間で留めておくのがシンプルで分かり易いかと思います。
仕組みを理解すればシンプルに書ける!
z-indexプロパティの使い方を正しく理解していないと、無駄に大きな値を指定してしまいがちです。そして、何故か思い通りにならないという事になるのです。
しかし、今回の学習によって、無駄に大きな値を指定する必要も、思い通りにならないという事も無くなるかと思います。そして何よりメンテナンス性に優れたシンプルなコードが書けるようになります。是非参考にしてみてくださいね。